How To Create A One-Page Website
Everything you need to know about single-page websites, including inspiring examples, the best one-page website builders, and how to make your own.
A one-page website is a quick and easy way to get yourself an online presence. Compared to larger websites, they’re faster (and cheaper) to build, easier to maintain, cheaper to host, and simpler to manage.
Whether you want to be a content creator, build your online portfolio or launch a small business, a single-page website could help.
What’s a One-Page Website and Why Are They Popular?
A one-page website is exactly as it sounds: the whole site exists on a single page. You can navigate up and down the page by clicking on links or simply keep scrolling to see everything.
They’ve been growing in popularity, perhaps because so many beautifully designed, high-quality one-page website design templates are available these days. You can use animation or parallax effects to bring different sections to life or provide navigation through anchor links.
Plus, the smaller size forces you to make your message as concise and compelling as possible, which often helps you produce more impactful copy and imagery.

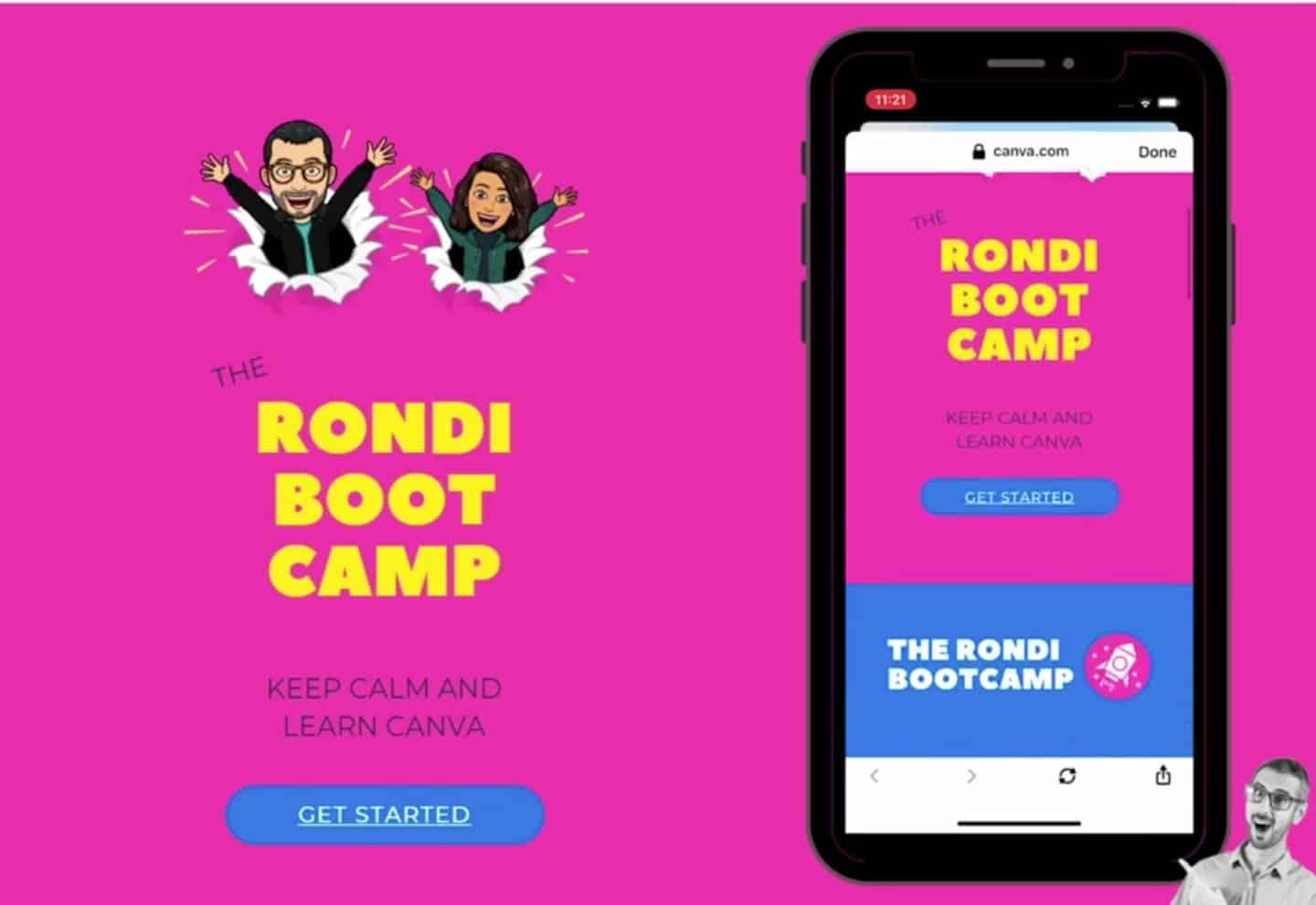
Still from Skillshare Class Build Quick & Easy Websites with Canva.
When to Consider a One-Page Website
If simplicity sounds appealing, it’s important to check that a one-page website is actually the best solution.
A one-page scrolling website may be appropriate if:
- You need your site to be cost-effective and efficient without expensive web development costs.
- You have a simple, clear message that can be communicated sufficiently with a few paragraphs.
- Your website only needs to do a couple of things, such as informing people about your company and directing them to one or two points of conversion.
- You want people to access your site quickly and easily from their mobile devices.
- You want something that will load quickly and offer improved website performance.
- You aren’t relying on search engines to send people to your site.
- You don’t think your business will expand much beyond its current position.
However, the following scenarios are just some examples of when you’ll need to have multiple pages on your website:
- You have an online store.
- You have a lot of information that can’t squeezed on one page.
- You have multiple target audiences with very different needs.
- You already have a lot of content or want to publish blogs and guides in the future.
- You want your page to rank well in search engines, and search engine optimization (SEO) is important for your business plan.
- You think your business will evolve and offer more products or services in the future.

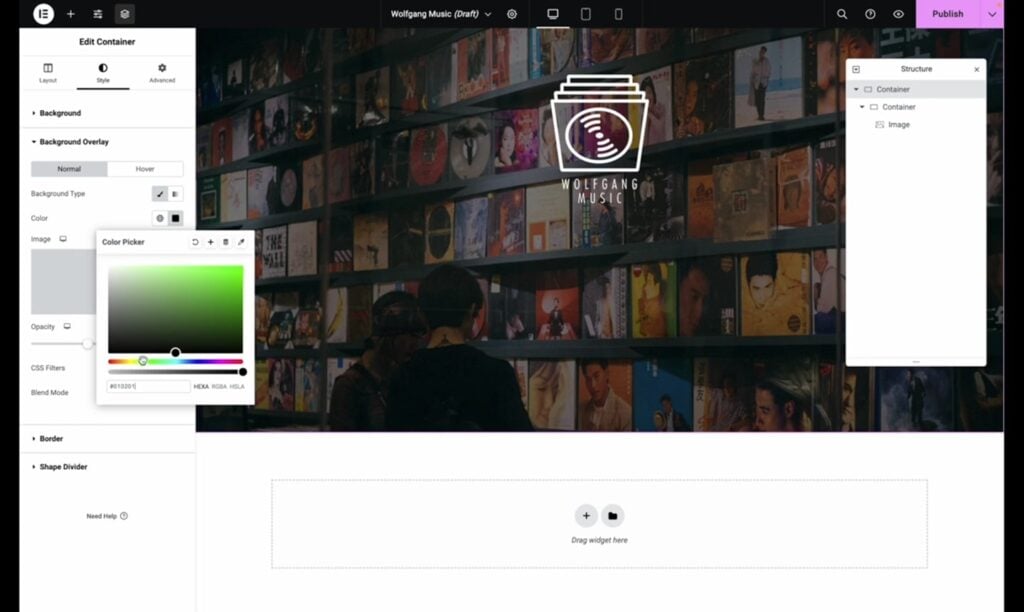
Still from Skillshare Class How to Use Elementor: Build an Awesome WordPress Website, With No Code.
Best One-Page Website Builders
When you’re sure what a one-page website is, and you’re confident it’s the right option for your business, there’s no need to hand-code your first website – you can choose a platform that will help you build it.
These are the three best one-page website builders:
- Hostinger. If you answer three questions, the AI website builder will create a template that you can customize with a drag-and-drop editor. You’ll get that, plus a heap of other features like a free domain and secure hosting, from just $2.99 a month – but beware of a jump in renewal rates and its limited support options.
- Wix. It offers a wide-ranging variety of free, customizable one-page website templates that you can use with its intuitive drag-and-drop interface. Building your site is free, but you’ll need to pay if you want to publish it on a domain, and prices start from $17 a month. However, you won’t be able to move your site to another hosting provider down the line or be able to switch templates without rebuilding your website.
- Squarespace. It has a reputation for offering the most beautiful templates and has a range of single-page sites that would suit most creative professionals. It’s free to build the site, but you’ll have to pay to launch it. Squarespace’s plans are slightly costlier: the personal plan starts at $23 a month, but if you pay annually, the equivalent cost comes down to $16 a month, and you get a free custom domain. While there are some limitations to Squarespace, like limited third-party tools and additional fees for e-commerce transactions, these aren’t so relevant for single-page websites.
3 Inspiring Examples of a One-Page Website
To see what’s truly possible with a one-page website, you need to look at some of the very best out there. Each of these websites, which every designer should know, has been highlighted because they embrace the essential elements of graphic design, communicate a clear message, have a distinct brand identity—and, of course, look cool.
Casa di Solare

Designed to promote and sell the Solare typeface, this one-page website uses breathtaking animations as you scroll to explain the inspiration behind the font and showcase it in various weights and cuts. Multiple calls to action direct you to the website of the creator company, Nikotlas Type, where you can buy the font directly.
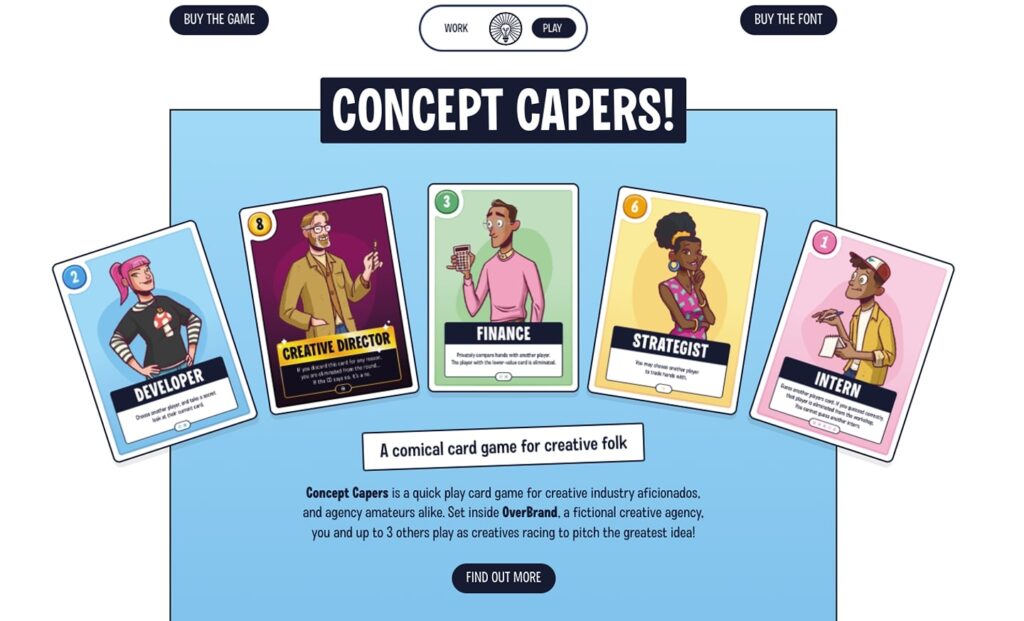
Concept Capers

This one-page website for a card game is full of fun: the hero image displays a hand of cards that rotates to show the various characters, various layered images move as you scroll down to create a sense of depth, and its design stands out. The site also serves its purpose of selling the game, with clear links to a shop scattered throughout the page.
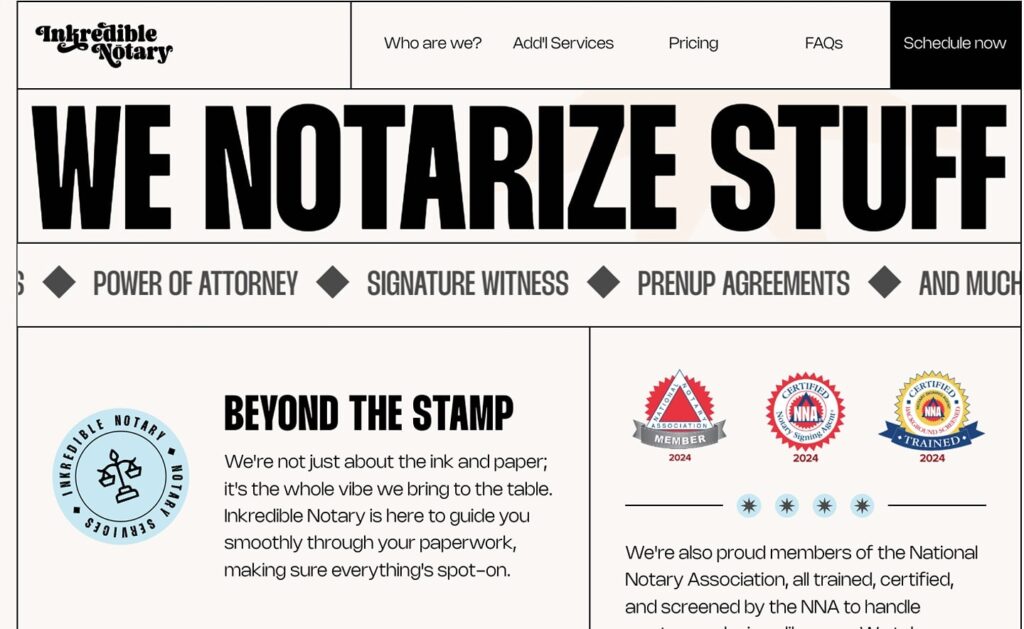
Inkredible Notary

Even a seemingly dull subject like notarizing documents can become more interesting with a creative website, like this one-pager from Inkredible Notary. Its brutalist design outlines its services, pricing, and FAQs with clear calls to action for booking a call with a notary.
7 Simple Steps for Creating a One-Page Website
The easiest way to build a one-page website is with a site builder that lets you choose from a pre-existing template. Not only does this keep the costs down, but it also empowers you to edit the template, which means you can update your own website any time you like.
The steps to create a one-page website are:
- Decide what content you want for your website. For example, do you need a clickable map that gives directions to your location? Do you want to embed your social media posts? Do you need a contact form? Do you want to pull in reviews from an external website?
- Choose a template with space for everything you need to publish on your website. Make sure you can personalize it by adding your brand logo, fonts, and colors.
- Use anchor links to create a navigation that sends people up and down the single-page website. Add a ‘back to top’ button so people can jump back up if they need to.
- Add a clear and obvious call to action (CTA). It might be a button that says ‘contact me’ and takes people to a contact form, or it could say ‘book now’ and take them to a third-party booking site.
- Add important information to the footer. In addition to contact information, you could ask people to subscribe to a newsletter or follow you on social media.
- Preview and then publish. Check how your site looks on your laptop and your mobile, and send it to friends and family to test as well. When you’re happy with it, hit publish.
- Open up your website to search engines. SEO may not be your main acquisition channel, but it’s still important to let search engines index your one-page website. For example, don’t forget to set up your site title and meta description or add your logo so it displays in browser tabs.
Ready To Create Your One-Page Website?
If you’re keen to get started and build your own single-page website, make sure you shop around to find the best template. It’s worth putting in the extra time to be certain you’ve chosen the very best option because, as highlighted above, it’s not so easy to move between the different platforms.
There’s plenty of support on Skillshare, where you’ll find the best class selection for learning how to create a fantastic one-page website. For example, you can learn how to use Elementor to build an awesome one-page WordPress website with no code, explore how to build your own personal branding website, discover how to design a portfolio website with Webflow, and so much more.
Try Skillshare for free! Sign up for a 7 day free trial today!
Get Started- Unlimited access to every class
- Supportive online creative community
- Learn offline with Skillshare's app