Best Portfolio Platforms for Creatives: Top Picks for 2025
Learn about the top portfolio tools for creatives, including pricing, features, and tips to help you choose the perfect platform.
An online portfolio serves as a digital home for your creative work that can be found by both clients and employers. Before hiring you for a project or a long-term project, your potential collaborators need to know the type of projects you’ve worked on in the past to see if you’re the right fit for them. When looking through your work, clients and employers can determine the scope of previous projects, your design style and what services you offer.
A portfolio platform can help you organize all of your work in one place, connect with other people in your field and get job offers. With so many digital portfolio options out there, some creatives find it difficult to find the right fit for their needs, budget and career goals. Taking an unbiased look at some of the best tools can help you make the right choice for you.
By exploring platforms like Behance, Adobe Portfolio, and Dribbble, along with online portfolio examples, you'll be ready to build your own UX design portfolio, photography portfolio or whatever type of portfolio best matches your expertise.
Behance

Overview & Key Features
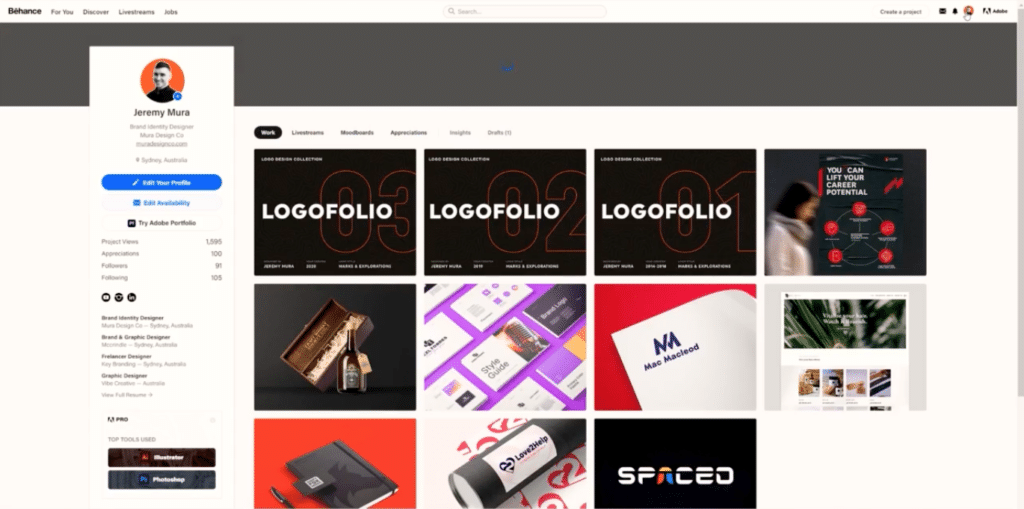
Behance is an online portfolio platform that doubles as a social network where creatives can share their latest projects, connect with others in their field and interact with potential clients. If you’re looking for work, Behance allows you to offer freelance services, send client proposals and sell assets directly through their platform. This versatile portfolio site is most popular among graphic designers, photographers, illustrators, UX/UI designers and motion graphic designers.
Pricing
It is completely free to use Behance’s portfolio and networking tools. However, if you’d like access to advanced analytics, integration with an Adobe Portfolio website, password-protected projects and a pro badge, you’ll need to upgrade to Behance Pro, which costs $9.99/month.
Examples of Portfolios Made in Behance
You can explore Behance portfolios by creative field, location, availability and more. This illustration and graphic design portfolio by Alina Shulhouskaya is top-ranking internationally. If you’re interested in photography, you might like this photography portfolio by Toba Samuel.
Tips for Using Tool
Since Behance works both as a search engine and a social network, you should use keywords and tags to boost your discoverability, interact with other creatives by liking and commenting on their posts and link your Behance portfolio on other platforms like LinkedIn or your social media.
Pros
- Portfolio and networking tools are free
- Possibility for high visibility
- Adobe Creative Cloud integration
- Easy-to-understand interface
Cons
- Limited portfolio customization options
- Lots of competition, which can make it hard to stand out
- Advanced analytics require a subscription
Recommended For:
Creatives in visually-forward fields who want to easily showcase their work all while building a professional network with other creatives and getting discovered by potential clients.
Adobe Portfolio

Overview & Key Features
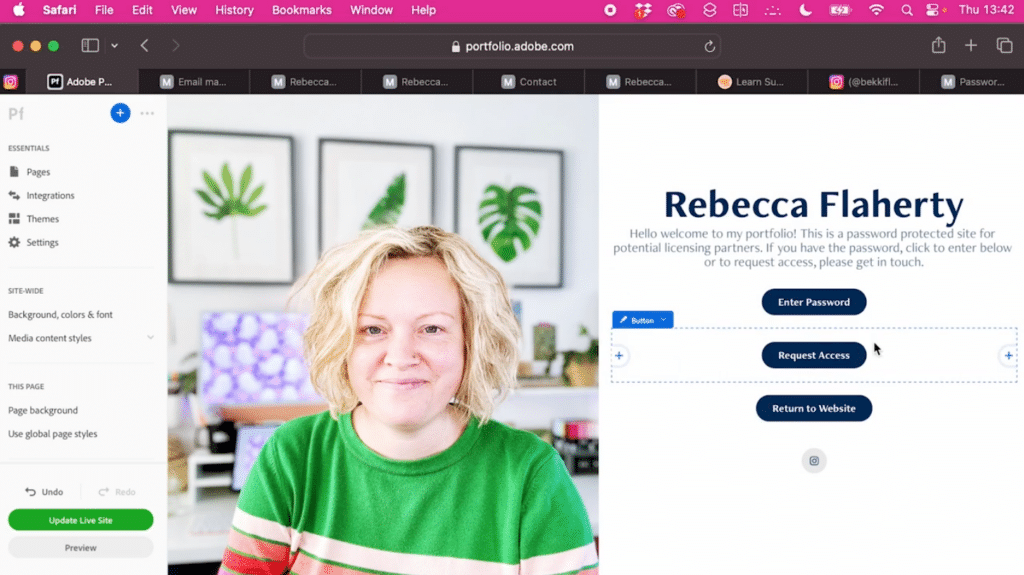
As a part of the Adobe Creative Cloud, Adobe Portfolio allows creatives to build a customizable website where they can share previous projects, contact information, their bio and more. With adjustable templates and unlimited hosting, you can build your own personal website with no coding needed.
Pricing
Adobe Portfolio is included in any Adobe Creative Cloud subscription, which starts at $9.99/month.
Examples of Portfolios Made in Adobe Portfolio
This collective of muralists from Amsterdam made a website for their handpainted creations using the Marta theme in Adobe Portfolio. Illustrator, designer and art director, Sebastian Onufszak used the Thomas theme to showcase his design work.
Tips for Using Tool
When choosing the template that will best highlight your work, consider white space, font size, and your niche. For a professional feel, you can connect a custom domain inspired by your name or your business’ name.
Pros
- Seamlessly integrate other platforms and services like Behance, Adobe fonts and Lightroom into your site
- Templates make your site customizable to your style
- No hosting fees
Cons
- You must purchase a domain name before connecting it to your Adobe Portfolio site
- You’ll need an Adobe Creative Cloud subscription to get started
- No built-in networking or discoverability features
- Less design flexibility than full website builders
Recommended For:
If you’re a photographer, designer, illustrator or artist who already uses one or multiple Adobe Creative Cloud products, Adobe Portfolio is an excellent choice.
Portfolio Website

Overview & Key Features
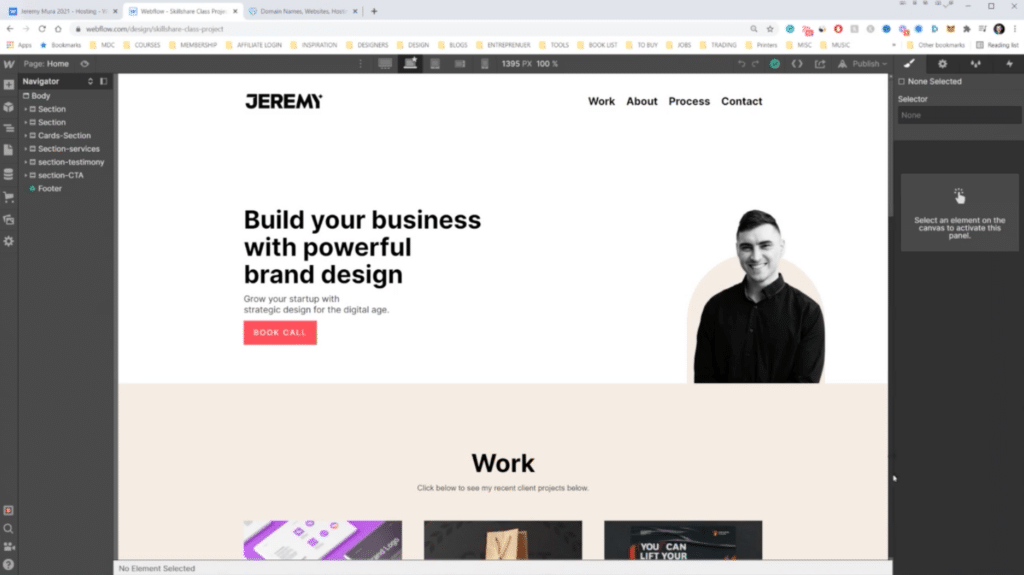
Any website can be turned into a portfolio with the right organization, visuals and aesthetic choices. If your work is highly visual and creative, you can catch the eye of potential clients and collaborators by building a website from scratch that really stands out. If you are knowledgeable about coding, you can code your own website from scratch using your web browser of choice, dev tools and a code editor. If you don’t know how to code, you can use a website builder like Wix, Squarespace, Card, Webflow, Readymag and WordPress.
Pricing
If you decide to build a portfolio website, your spending will depend on the website host and website builder you choose.
- Wix - $17 to $159 per month
- Squarespace - $25 to $72 per month
- Carrd - $9 per year
- Webflow - $0 to $49 per month
- Readymag - $0 to $65 per month
- Wordpress - $4 to $45 per month
Examples of Portfolios Made in Website Builders
The biggest benefit of using a website builder is that you can completely customize every aspect of your portfolio. Graphic designer, Wendy Ju, shows off her design aesthetic with a custom cursor and animated elements on her Wix-made portfolio. Brand strategist, graphic designer and creative copywriter, Rocio Prieto made an animated, design-heavy portfolio with Readymag.
Tips for Using Tool
Pros
- Complete customization
- Easily design multi-page layouts
- Stand out from the crowd with out-of-the-box designs
Cons
- Some website design skills preferred
- Monthly subscription fees
- No built-in networking or discoverability features
- You might encounter additional fees when purchasing a domain or hosting
Recommended For:
Intermediate to advanced creatives who desire in-depth, completely custom portfolios. A custom website portfolio is ideal for website designers, UX/UI designers, graphic designers and other creatives looking to showcase their visually-forward work. While many website builders offer template options, some website-building experience will be helpful.
Explore Creative Careers with Skillshare
Browse More ClassesCreating Your Dream Career: Uncover & Apply Your Creative Strengths
Creativity Unleashed: Discover, Hone, and Share Your Voice Online
Start Your Creative Career: Build a Sharp, Smart Online Presence
Find Your Style: Five Exercises to Unlock Your Creative Identity
Dribbble

Overview & Key Features
Like Behance, Dribbble is both a social network and a portfolio platform. Dribbble offers more networking capabilities with its powerful job board and grid-style feed. Users on Dribbble often post a snippet of a project, like a logo or a new illustration, rather than in-depth case studies or entire projects. These small screenshots are called “shots” and are meant to show off recent projects to a large creative community.
Pricing
Dribbble is free for designers, but there is a fee for those who post jobs or hire. These fees range from $0 to $300 a month.
Examples of Portfolios Made in Dribbble
Jay Master is a brand and packaging designer with an illustrative style who shares his work on Dribbble. Nick Matej is an illustrator who posts snippets of his work on his Dribbble profile.
Tips for Using Tool
After recent changes with Dribbble, its most powerful tool is its job board. As the number one job board for graphic designers, you’ll find a lot of recent job opportunities. Creating a portfolio on Dribbble can help boost your chances of getting accepted. Otherwise, Dribbble probably isn’t your best bet when it comes to building a portfolio because you can only upload 400x300px images and previously free features like certain searches and messaging are now paid.
Pros
- Large job board for graphic designers, product designers and UX/UI designers
- Easy to share snippets of your work
Cons
- Some designers say job opportunities have vastly decreased since the pay-walling of certain features
- Made to share snippets or “shots” of your work rather than full-blown case studies or projects
- Likes and comments are low in comparison to views, meaning there isn’t a lot of interaction between users
Recommended For:
Designers who are looking for a job opportunity. If you see a job you like on the Dribbble job board, you could add a few pieces of your work to your profile along with your services and a little bit about you. If you are solely interested in finding a place to showcase your work or master a graphic design portfolio that’s completely custom to you, you should try another portfolio platform.
If you’re looking to become a graphic designer or get your first design job, you might want to consider exploring other platforms like Upwork or Fiverr.
Portfoliobox
Overview & Key Features
Founded by creatives, Portfoliobox is a portfolio platform specifically created for photographers, designers, architects, and other creatives. Portfoliobox offers a happy medium between website builders like Wix and Squarespace, which have more features than necessary for a simple portfolio, and portfolio sites like Behance, which don’t have a lot of customization and lack features like a blog, online store and personalized email address. With Portfoliobox, you can create a portfolio using one of their templates and then add a contact form, blog, services page, appointment and event booking options and online store.
Pricing
Portfoliobox doesn’t offer a free version of its software, but subscriptions start at $3.50 per month or $22.80 for the year. The most expensive option, which allows you to create password-protected pages and use their e-commerce tools, is $19.90 per month.
Examples of Portfolios Made in Portfoliobox
Illustrators like Elena Pancorbo use Portfoliobox to show off their personal work and to sell art prints. Stylist Sayo Miyajima has her portfolio, contact page, Instagram account and more available on her Portfoliobox site.
Tips for Using Tool
If you’re not sure if you need all of Portfoliobox’s features and tools, start by using their cheapest subscription option and upgrading as needed. Portfoliobox also has a huge gallery of other portfolios, including art portfolio examples, which you can look at for inspiration before you get started.
Pros
- Affordable compared to other customizable website builders
- Includes e-commerce options like an online store, in-person payments and zero percent commission
- Some paid options offer a free domain and personal email
- Customizable templates made with creatives in mind
Cons
- The cheapest option doesn’t offer a free domain
- Only the most expensive subscription offers e-commerce, business tools like invoicing and no Portfoliobox branding on your site
- Fewer third-party integrations than website builders like Wix and Squarespace
- No built-in networking or discoverability features
Recommended For:
Creatives who want a custom portfolio but who don’t have a big budget. Designers, artists and illustrators who want to build a portfolio with extra features like CV templates, e-commerce capabilities, bookable appointments, scheduling, invoicing, quotes and in-person payments.
Others to consider: Weebly, Cargo, Exposure, Pixpa
Key Takeaways
Any portfolio platform can showcase your unique talents and you might even decide to share your work on multiple platforms so you can benefit from both networking and completely customizable design options.
- Behance is great for creatives who want to connect with other professionals in their field and potential clients with a simple portfolio that integrates with Adobe Creative Cloud products.
- Adobe Portfolio works well for creatives who already use Adobe Creative Cloud products and want a stand-alone, customizable portfolio for their work.
- Website builders like Wix and Squarespace are recommended for intermediate to advanced creatives who have a robust collection of previous work they would like to share or for website designers who want a completely custom, navigable, multi-page portfolio website.
- Dribbble is a good choice for graphic designers, product designers and UX/UI designers who are looking to apply for jobs.
- Portfoliobox is great for creatives who want to make a custom, navigable, multi-page portfolio website using a template and those who want additional features like CV templates, e-commerce capabilities, bookable appointments, scheduling, invoicing, quotes and in-person payments.
If you’re looking for more guidance while building your portfolio, Skillshare offers access to thousands of creative classes that can help you build your portfolio step-by-step. You can also get expert tips on finding clients and work, connect with other creatives and find project ideas in UX design and other subjects. Remember that your portfolio is a representation of what you have to offer as a creative person, so don't be afraid to personalize your portfolio, add unique touches and create personal projects to build your portfolio.
Related Reading
Try Skillshare for free! Sign up for a 7 day free trial today!
Get Started- Unlimited access to every class
- Supportive online creative community
- Learn offline with Skillshare's app




