5 Standout UX Design Projects to Elevate Your Portfolio
Discover essential UX design projects that can boost your portfolio and help you land your dream job!
One of the best things you can do as an aspiring UX designer is build a robust, diverse portfolio that showcases your skills and experience. The only thing is, if you’re an aspiring designer, you probably don’t have any paid experience yet.
Not to worry! Your UX design portfolio doesn’t actually need examples of paid work—you can also fill it with independent projects that are relevant to the type of work you’d like to be doing.
To help you get started, we’re sharing five UX projects you can take on and showcase in your portfolio. These require design skills that are highly sought after across a wide variety of industries. Completing them will allow you to gain or strengthen these skills and help you stand out to potential employers and clients.
Ready to launch your UX career? Let’s dive in!
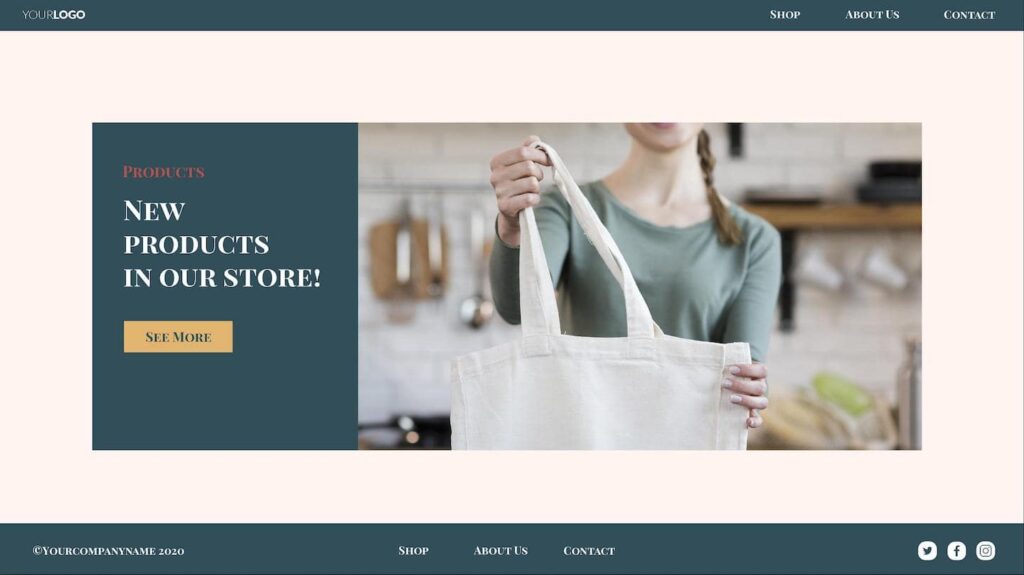
1. E-commerce Website Redesign
For an online business, one of the biggest culprits behind low sales is a poorly designed website. Find an e-commerce website that you think could benefit from a redesign and create an alternate version, focusing on improving usability and performance.
Start by identifying the site’s target customer—who are they and what expectations do they have for their online shopping experience? What pain points would they encounter with the site’s current design?
Be sure to add or enhance the following features:
- Simple, aesthetically pleasing user interface design
- Ability to search and filter products
- Detailed product pages with easily digestible information
- Seamless checkout process, including the option to edit what’s in the cart

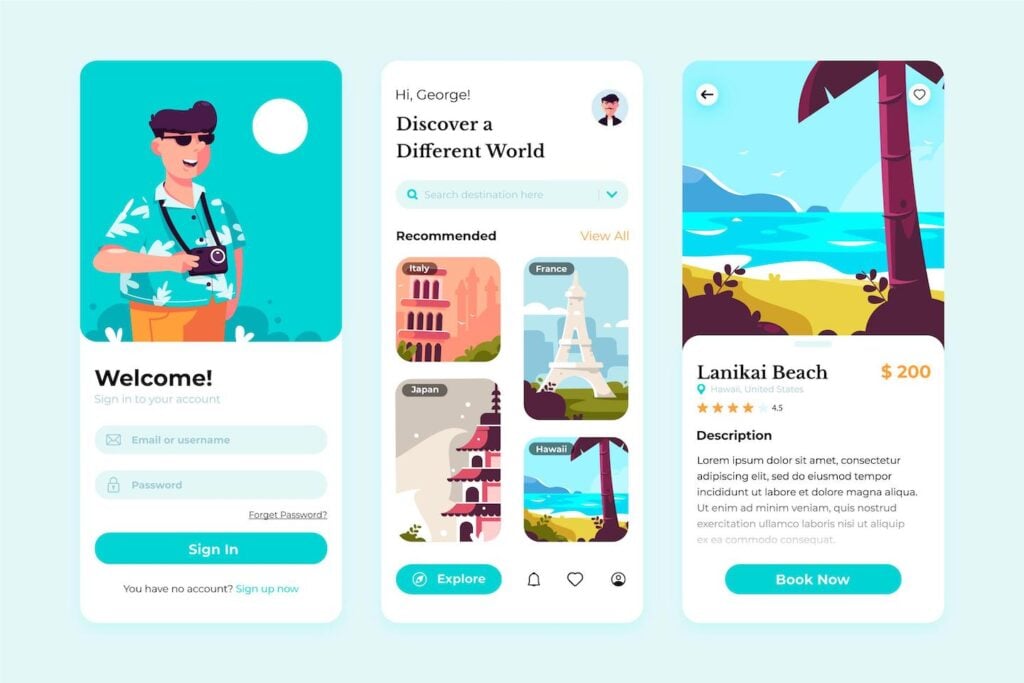
2. Mobile App for Travel Services
Travel has never been more accessible, and with the convenience of mobile apps, more and more people are turning to their mobile devices to plan their trips.
Design an app that allows users to browse, search for and book flights, accommodation and popular tourist attractions. Consider including features like:
- A simple onboarding flow, including a brief quiz to better understand each user’s specific needs
- Customized recommendations and sample itineraries
- Ability to search and filter by destination, travel dates and number of people traveling
- Trip planner and suggested routes, auto-generated based on what the user adds to their “Favourites”
- Reviews and travel trips from other users
- Payment integration

3. Pricing Page for a SaaS Startup
More and more companies are switching to a software-as-a-service (SaaS) model and offering their digital products as subscriptions, instead of charging one-time fees. This means that somewhere on their buying journey, potential customers will need to review the different pricing plans and choose an option that best fits their needs and budgets.
Practice designing a pricing page that will help match more customers with the right plan and maximize conversions. Focus on:
- Simple, accessible and responsive web design
- Visually pleasing graphic design elements and typography
- Clear descriptions of value propositions, key features and cost of each pricing plan
- Strong calls to action

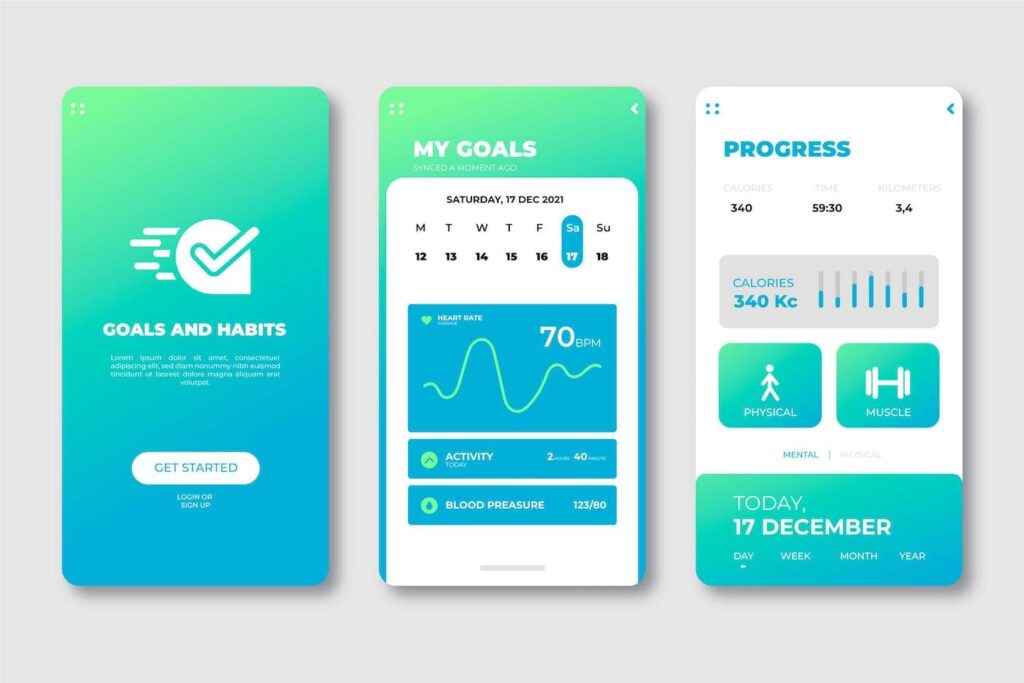
4. Health Tracking App
Help people implement healthy habits and achieve their health goals by gamifying the process with a mobile app. Focus on tracking one essential area—nutrition, exercise, sleep or mental health—or a combination of all four.
Consider including the following features:
- A simple onboarding process that asks users about their current and desired metrics and helps create a customized plan
- A place to track food intake, along with recommendations, sample grocery lists and recipe ideas
- Compatibility with wearable fitness trackers and imported data for things like heart rate, stress level and step count
- A place to track daily habits and progress towards goals

5. Public Transportation App
Millions of people rely on public transportation to get around within and between cities. Design a mobile app that improves their experience by having everything—schedules, routes, tickets—in one convenient, easy-to-navigate place.
Include features like:
- Ability to search for routes with an option to add stops along the way
- A place to view bus/train schedules
- Real-time updates about schedule and route changes
- Real-time location tracking
- Ability to purchase tickets and passes
- Option to save frequent routes

Continue Your Design Journey
Browse UI/UX Design ClassesFigma UI/UX Design for Absolute Beginners: Design a Fintech Dashboard
Advanced Prototyping and Interaction Design in Figma for UI/UX Designers
UX/UI Portfolio: Designing Amazing Case Studies
Inclusive UX: Designing Websites for Everyone
5 Tips to Level Up Your UX Portfolio
Building a UX design portfolio involves much more than simply designing layouts and prototypes. Instead, think of each project as a case study—it’s a chance to present a problem and tell the story of how you solved it.
Keep the following tips in mind in order to create an impactful, memorable portfolio:
1. Introduce user personas
Start each UX case study by identifying your ideal user. Who are they and what pain points do they have? Choose a problem they might face and set a clear goal: to design a user experience that solves it.
2. Conduct user research
Find people who fit your user persona and conduct surveys or interviews to identify what kinds of features and solutions they’re looking for. Document your results in your portfolio to explain why you made certain design decisions.
3. Show your design process
This is your chance to demonstrate your ability to take a project from conception to completion. Include highlights from every stage of the design process—brainstorming notes, mind maps, sketches, wireframes and mood boards. Show off your problem-solving skills by including any challenges you ran into and how you overcame them.
4. Create user flows
Create a flowchart to showcase the exact path a user might take when interacting with your product, including every possible iteration. During the design process, this will help you keep a user-centered approach and create a better user experience; in the portfolio, it will help demonstrate the full scope of the project to the recruiter or hiring manager.
5. Conduct usability testing
The success of a UX design project is measured by how actual users interact and respond to it. Not all of the projects in your portfolio need to be fully developed, but you should have some examples of finished products. More importantly, be sure to recruit people to perform usability tests and document their feedback.
Master UX Design
Having a diverse portfolio that showcases your ability to solve real-world design challenges can go a long way in helping you launch your career in UX design. If you’re looking for more guidance on how to create it, beginner-friendly tutorials on how to use design tools like Figma and project ideas you can follow along with, check out UX design classes on Skillshare. You can even connect with teachers for feedback and portfolio reviews, so you can maximize your chances of getting hired!
Related Reading:
Learn Web Design with Skillshare — Start Your Free 7-Day Trial Now!
Get Started- Explore UX/UI design best practices
- Unlimited access to all classes
- Learn offline with Skillshare's app





